About Gumball Heroes
Gumball Heroes is a mobile video game that blends the popular mechanics used in collectable card games and billiards. The game has pivoted its focus many times in the last 4 years. In February 2017, I joined the team and helped them get this product in front of users in November 2017 by improving communication between the stakeholders, the business, and the targeted users.
Gumball Heroes Goal
Compete in the free-to-play mobile video game marketplace with a "casual-core" title, which is approachable to a casual audience while supporting the depth and complexity mid-core gamers are familiar with. In addition, this game will test a new approach to social gaming.
Taking a User-Centered Approach
Break down assumptions around users and inefficient processes within this established team. Improve in-team communication and accountability, educate the team about their target audience with data, and create a user-centered product.
My Approach
1. Know the Business and Users
2. Organize the Information
3. Map the User's Experience
4. Hypothesize, Test, and Iterate
5. Polish, Test, and Produce
1. Know the Business and Users
• Discuss requirements and constraints with stakeholders, increasing accountability
• Collaborate with product managers and researchers to define the target audience
• Analyze competitors with known UCD, offering recommendations based on patterns
• Collaborate with artists to define themes and UI patterns (a formal style guide did not exist)


2. Organize the Information
• Narrow down and prioritize the bloated feature-set with game designers
• Survey users with a digital card sort, having them organize the 60 cards into categories
• Create information architecture hypotheses based on the feedback from users
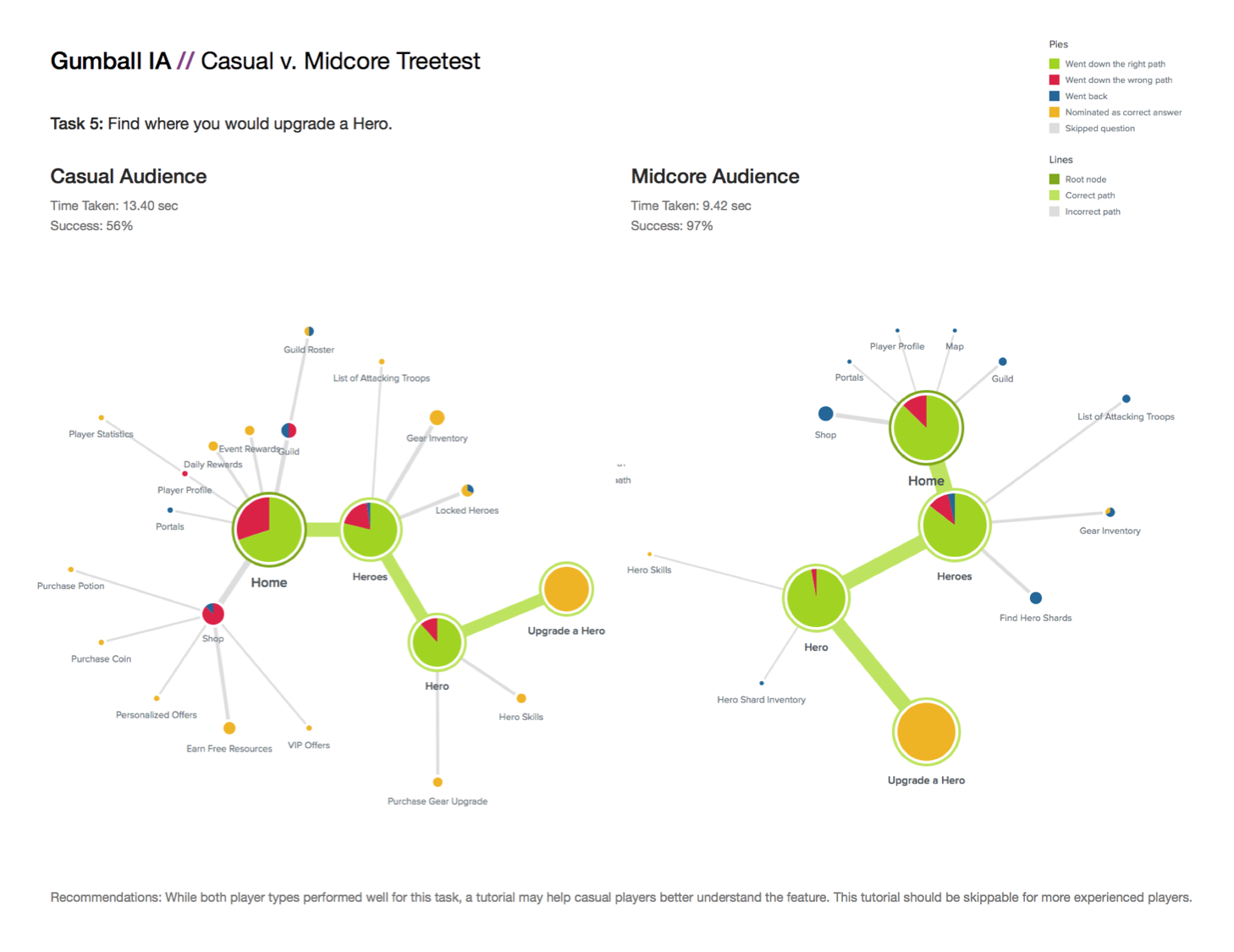
• Survey users with a tree test. Iterate on results and retest until performance is above 80% for the target users


3. Map the User's Experience
• Observe user behavior while playing Gumball Heroes: paying attention to motivations and pain points
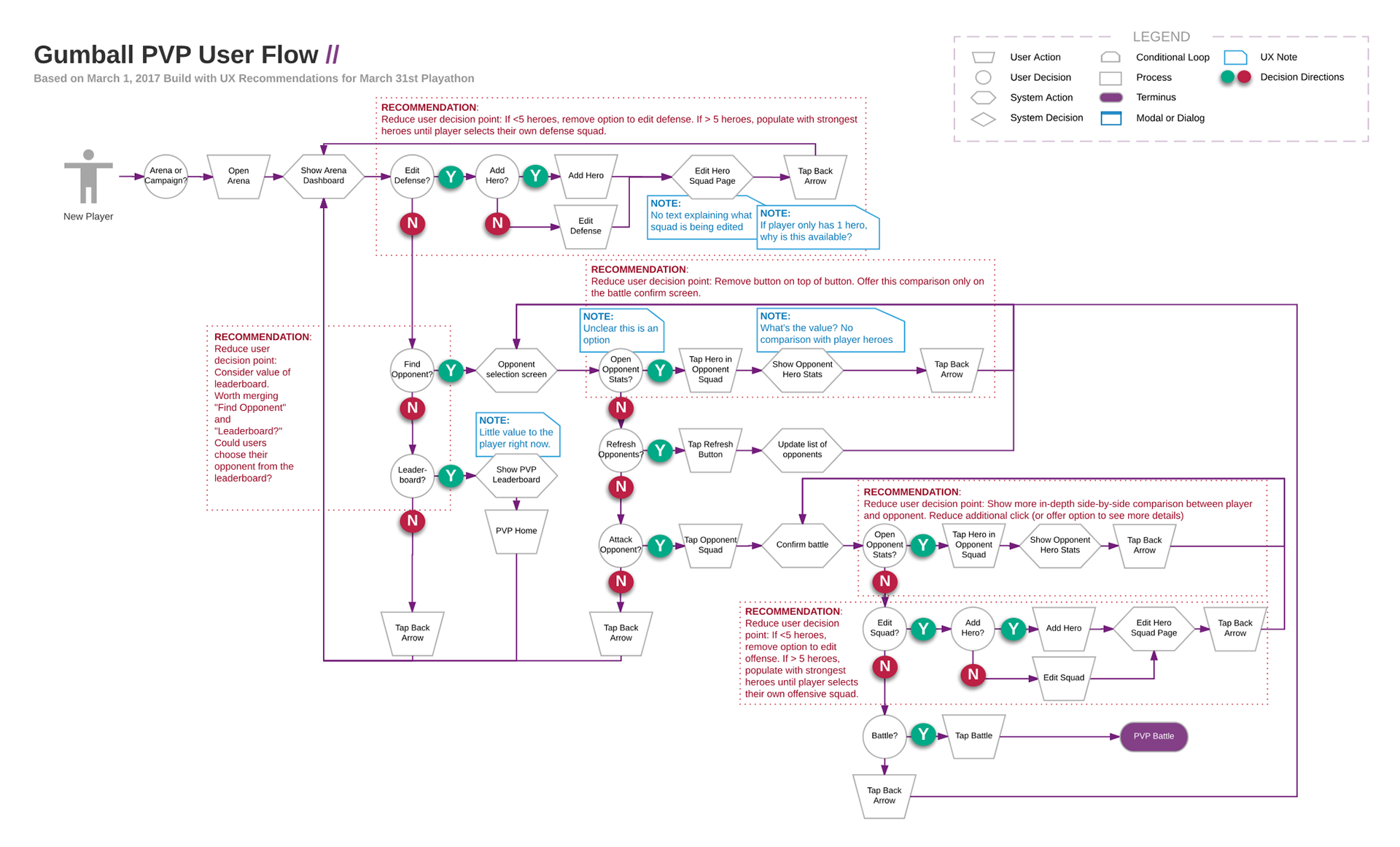
• Map the users' flow; highlighting pain points and offering quick recommendations
• Map the users' journey; highlighting key moments, engagement, actions, thoughts, and perceived complexity
• Highlight opportunities that support the business objectives based on proven storytelling and group development techniques

4. Hypothesize, Test, and Iterate
• Host whiteboarding session with key stakeholders to ensure alignment with the user needs and business goals
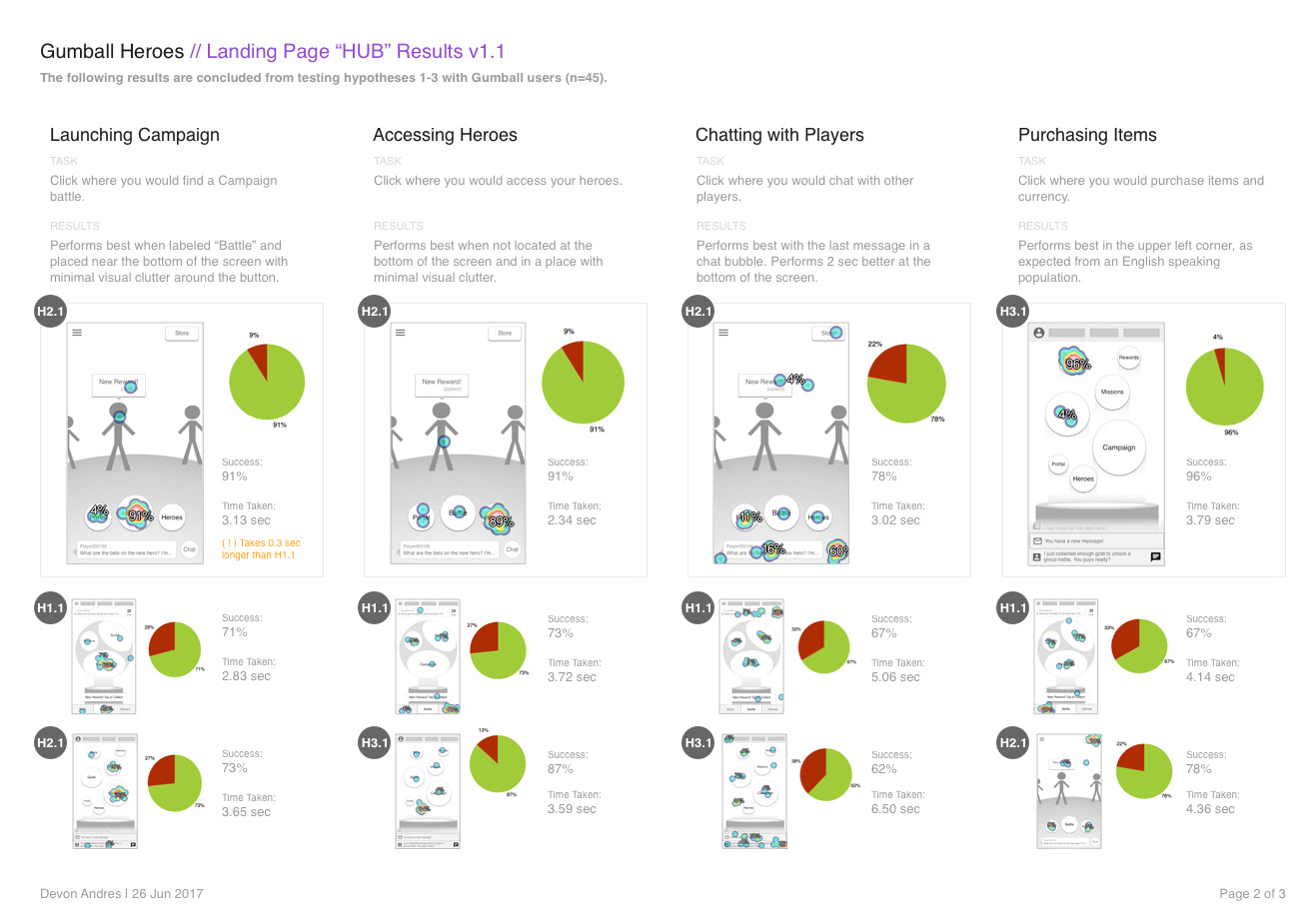
• Wireframe design hypotheses that best fit the goals, while testing a variety of UI patterns with users
• Iterate on design and retest to ensure performance above 75% for the highest priority use cases


5. Polish and Produce
• Create an interactive prototype in UXPin based on the highest performing design hypotheses
• Collaborate with art to design a visual concept that fits the brand and communicates the artistic vision
• Confirm direction with stakeholders and collaborate with engineering and UI to document all functionality (FRD)
• Usability test with users to confirm hypothesized behavior
(Above) Holistic view of the progress, starting on the left with the existing landing page and finishing with the new landing page on the right.
(Above) Video of a functional prototype
(Above) Live video of Debug Build of Game in Sept 2017